Wat We Doen
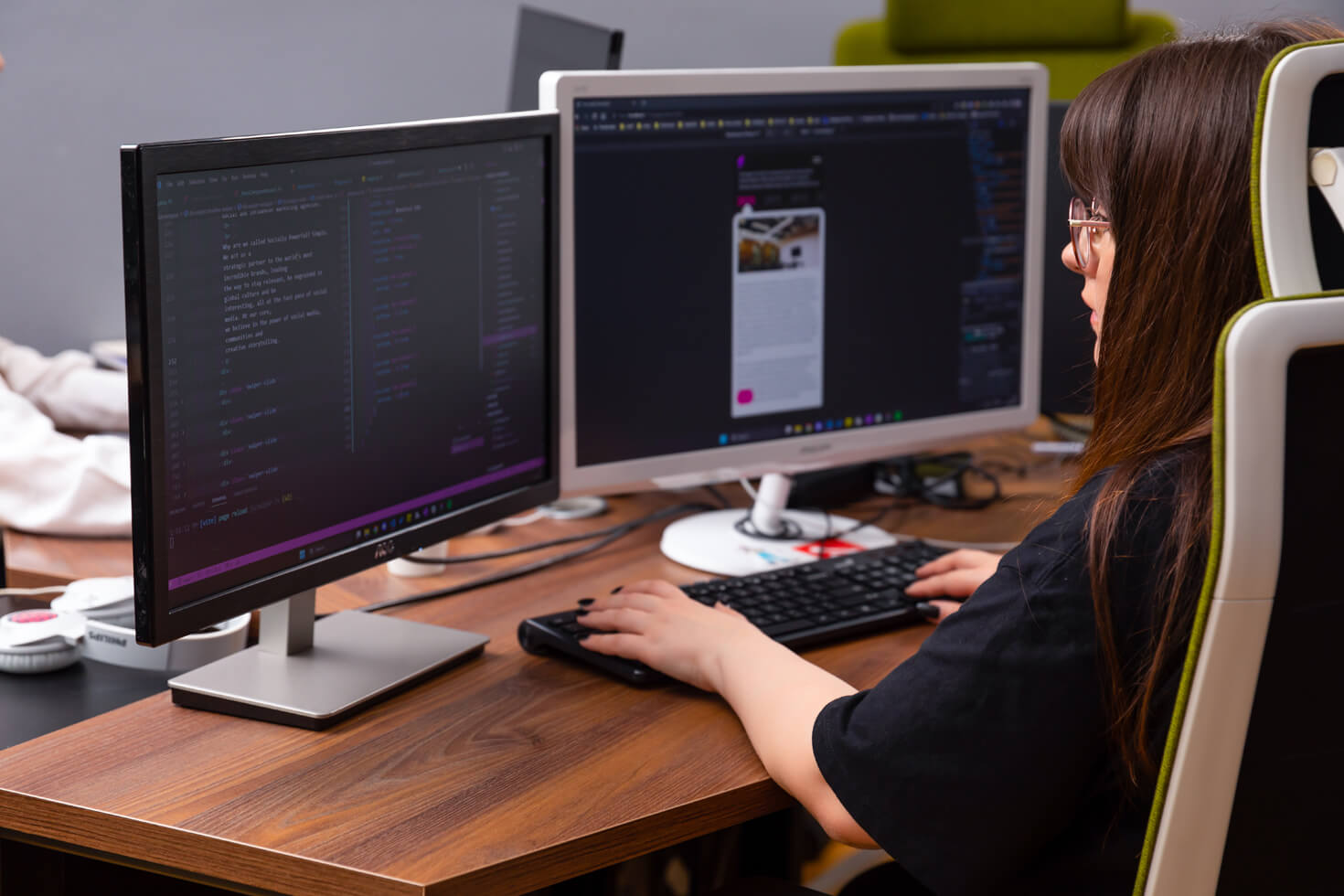
Web ontwikkeling
De kernservice van Digital Present, de ziel van het bedrijf. Daarom nemen we webontwikkeling heel serieus. Onze aanpak bestaat uit onderzoek, het organiseren van gegevens, ontwerp en ontwikkeling. Het doel: een verbluffende oplossing creëren die zelfs de meest veeleisende klanten tevreden zal stellen. Of je nu meeslepende webontwikkeling, WordPress, Web 3.0 of een op maat gemaakte oplossing nodig hebt, ons team staat meer dan klaar om aan de slag te gaan.

Meeslepende Webervaring
Je hebt maar
WordPress Ontwikkeling
WordPress is het nummer één CMS-platform ter wereld, waarmee je eenvoudig dagelijkse webbeheer kunt uitvoeren, en wij hebben het onder de knie. We creëren de meest opvallende, stabiele, boeiende en opmerkelijke oplossingen om jouw bedrijf naar het volgende niveau te tillen. Maak jouw keuze tussen een traditionele WordPress of een headless WordPress CMS-ontwikkeling, en laat de rest aan ons over.
Web 3.0 Ontwikkeling
Nieuwe technologieën ontstaan dagelijks, en we doen ons best om bij te blijven. Daarom hebben we onze vaardigheden ontwikkeld op het gebied van Web 3.0-ontwikkeling. Aangedreven door de krachtige blockchain creëren we enkele van de meest unieke en innovatieve gedecentraliseerde oplossingen voor onze klanten.
Maatwerk Webontwikkeling
Wie zei dat alles volgens standaarden moet gebeuren? Bij Digital Present volgen we de regels en richtlijnen voor productontwikkeling. Maar onze verbeelding reikt verder. Daarom kan onze maatwerk webontwikkelingsoplossing bijna
Productontwikkeling
Heb je een idee, maar weet je niet waar te beginnen? Maak je geen zorgen, Digital Present is jouw vertrekpunt. Deel je idee met ons, en wij zullen het moeilijke werk voor je doen. Wij bieden onderzoek, branding, ontwerp, webontwikkeling, webstrategie voor de lancering, lancering en ondersteuning.
Technologieën

React

WordPress

PHP

Javascript

NodeJS
Onze Aanpak
We hebben een unieke en grondige aanpak voor het ontwikkelen van websites, digitale producten en ervaringen.
Planning
De eerste fase omvat het verzamelen van klantbriefings en input voor het project.
Vervolgens voeren we op basis van die informatie onderzoek uit naar het doelpubliek, de concurrentie en markttrends om inzicht te krijgen in de behoeften en voorkeuren van de klant.
Als resultaat hiervan wordt een plan opgesteld waarin de projectscope wordt beschreven, het doelpubliek wordt geïdentificeerd en een sitemap wordt gemaakt.
Ontwerp
Dit is waar de magie gebeurt, dit is waar we laten zien waarom we anders zijn.
Deze fase omvat het creëren van ontwerpprojecten, wireframes en prototypes op basis van de planningsfase. Zodra ze klaar zijn, delen we ontwerpvoorbeelden met de klant en starten we een iteratieproces waarbij we feedback krijgen over kleine details totdat het definitieve ontwerp is goedgekeurd.
Ontwikkeling
De fase van website-ontwikkeling omvat daadwerkelijk de creatie van de website op basis van het goedgekeurde ontwerp.
Front-end ontwikkeling verwijst naar de onderdelen die zichtbaar zijn voor de gebruiker, zoals de lay-out, het ontwerp en de gebruikersinterface.
Back-end ontwikkeling omvat het creëren van een gebruiksvriendelijk CMS-systeem en het verbinden van de front-end inhoud, server-side logica en integraties met systemen van derden
Onderhoud
Bij Digital Present hechten we veel waarde aan onze klanten. Daarom is nazorg voor ons van essentieel belang.
We houden nauwlettend toezicht op onze producten na implementatie.
Nadat de website is gelanceerd, is continu onderhoud nodig om ervoor te zorgen dat deze correct blijft functioneren en up-to-date blijft met beveiligingspatches en software-updates.
FAQ
Wat zijn de verschillende fasen van het webontwikkelingsproces?
Het webontwikkelingsproces omvat doorgaans de volgende fasen:
1.Planning: In deze fase wordt de projectscope gedefinieerd, het doelpubliek geïdentificeerd, een sitemap gemaakt en een wireframe of prototype ontwikkeld.
2.Ontwerp: In deze fase wordt het visuele ontwerp gecreëerd, inclusief de algehele uitstraling, typografie, kleurenschema en branding-elementen.
3.Ontwikkeling: Dit is de fase waarin de website wordt gebouwd met behulp van programmeertalen zoals HTML, CSS en JavaScript. Dit omvat het ontwikkelen van de front-end, back-end en database-onderdelen van de site.
4.Testen: Zodra de site is ontwikkeld, moet deze grondig worden getest om ervoor te zorgen dat deze goed functioneert en vrij is van bugs en fouten. Testen kan functionaliteitstesten, cross-browser testen en bruikbaarheidstesten omvatten.
5.Lancering: Na het testen is de site klaar om te worden gelanceerd. Dit omvat het implementeren ervan op een webserver en het configureren van de noodzakelijke instellingen.
6,Onderhoud: Nadat de site is gelanceerd, is doorlopend onderhoud noodzakelijk om ervoor te zorgen dat deze blijft functioneren en up-to-date blijft met beveiligingspatches en software-updates.
Elke fase van het webontwikkelingsproces is belangrijk om een succesvolle en kwalitatief hoogwaardige website te garanderen.
Welke programmeertalen en frameworks worden doorgaans gebruikt in webontwikkeling?
Er zijn verschillende programmeertalen en frameworks die doorgaans worden gebruikt in webontwikkeling. Enkele van de meest populaire zijn onder andere:
HTML/CSS: HTML is de standaard opmaaktaal die wordt gebruikt voor het maken van webpagina's, terwijl CSS wordt gebruikt voor stijl en lay-out.
JavaScript: Dit is een scripttaal die wordt gebruikt voor het creëren van interactieve gebruikersinterfaces en dynamische websites. Het wordt vaak gebruikt in combinatie met HTML en CSS.
PHP: Dit is een server-side scripttaal die wordt gebruikt voor het ontwikkelen van dynamische webtoepassingen en het integreren met databases.
React: Dit is een JavaScript-bibliotheek die wordt gebruikt voor het bouwen van gebruikersinterfaces en single-page applicaties.
Node.js: Dit is een JavaScript-runtime die wordt gebruikt voor het ontwikkelen van server-side toepassingen en API's.
Er zijn nog veel andere programmeertalen en frameworks die worden gebruikt in webontwikkeling, maar dit zijn enkele van de meest voorkomende. De keuze van taal en framework hangt af van de specifieke behoeften van het project en de voorkeuren van het ontwikkelingsteam.
Hoe lang duurt het om een website te ontwikkelen?
De tijd die nodig is om een website te ontwikkelen kan sterk variëren, afhankelijk van een aantal factoren, waaronder de complexiteit van de site, het aantal pagina's, de benodigde functies en functionaliteit, de ontwerpvereisten en de beschikbaarheid van middelen.
Voor een eenvoudige website met een paar pagina's en basisfunctionaliteit kan de ontwikkeltijd zo kort zijn als 3-4 weken voor ontwerp en ontwikkeling. Voor een complexere website met aangepaste functies en geavanceerde functionaliteit kan de ontwikkeltijd echter enkele maanden of zelfs tot een jaar in beslag nemen.
Over het algemeen kan het webontwikkelingsproces worden opgesplitst in verschillende fasen, waarvan elk verschillende hoeveelheden tijd kan vergen om te voltooien. Deze fasen omvatten planning, ontwerp, ontwikkeling, testen en lancering. De totale tijd die nodig is om een website te voltooien, is afhankelijk van hoelang elke fase duurt, evenals eventuele revisies of wijzigingen die onderweg moeten worden aangebracht.
Het is belangrijk om in gedachten te houden dat webontwikkeling een iteratief proces is en dat het niet ongebruikelijk is dat de tijdlijnen verschuiven naarmate het project vordert. Het is altijd een goed idee om nauw samen te werken met het ontwikkelingsteam om een realistische tijdlijn vast te stellen en de communicatie open te houden gedurende het hele proces.
Wat is responsief ontwerp en waarom is het belangrijk?
Responsief ontwerp is een benadering van webontwerp en -ontwikkeling die ervoor zorgt dat websites geoptimaliseerd zijn voor verschillende schermformaten, waaronder desktops, laptops, tablets en mobiele apparaten. Dit wordt bereikt door flexibele lay-outs, afbeeldingen en media queries te gebruiken die de website aanpassen aan de schermgrootte van het apparaat van de gebruiker.
Responsief ontwerp is belangrijk omdat het websites in staat stelt een consistente gebruikerservaring te bieden op verschillende apparaten. Met de proliferatie van mobiele apparaten en het toenemende gebruik van smartphones en tablets om het web te raadplegen, is het van cruciaal belang dat websites mobielvriendelijk zijn ontworpen. Gebruikers verwachten snel en gemakkelijk toegang te hebben tot informatie en diensten op hun apparaten, en responsief ontwerp helpt ervoor te zorgen dat dit mogelijk is.
Daarnaast kan responsief ontwerp de prestaties van een website verbeteren door laadtijden te verminderen en de hoeveelheid gegevens die moet worden overgedragen te minimaliseren. Dit kan een positieve invloed hebben op de zoekmachine-rankings, aangezien Google en andere zoekmachines mobielvriendelijke websites in hun zoekresultaten waarderen.
Over het algemeen is responsief ontwerp een essentieel aspect van moderne webontwikkeling, en het is belangrijk voor bedrijven en organisaties om ervoor te zorgen dat hun websites zijn geoptimaliseerd voor alle apparaten om de best mogelijke gebruikerservaring te bieden.
Hoe kan ik ervoor zorgen dat mijn website zoekmachinevriendelijk is?
Hier zijn enkele manieren waarop u ervoor kunt zorgen dat uw website zoekmachinevriendelijk is:
1.Gebruik relevante zoekwoorden: Onderzoek en gebruik relevante zoekwoorden en zinnen die uw doelgroep waarschijnlijk zal gebruiken bij het zoeken naar uw producten of diensten.
2.Optimaliseer uw paginatitels en beschrijvingen: Gebruik beschrijvende, zoekwoordrijke titels en beschrijvingen die de inhoud op elke pagina nauwkeurig weerspiegelen.
3.Zorg ervoor dat uw website mobielvriendelijk is: Zorg ervoor dat uw website is geoptimaliseerd voor mobiele apparaten, omdat dit een belangrijke factor is in zoekmachine-rankings.
4.Gebruik duidelijke en beschrijvende URL's: Gebruik duidelijke en beschrijvende URL's die de inhoud op elke pagina nauwkeurig weergeven.
5.Optimaliseer uw afbeeldingen: Optimaliseer uw afbeeldingen door gebruik te maken van beschrijvende bestandsnamen, alt-tags en bijschriften die relevante zoekwoorden en zinnen bevatten.
6.Gebruik interne koppelingen: Gebruik interne koppelingen om gerelateerde inhoud op uw website te verbinden, omdat dit zoekmachines kan helpen de structuur van uw website te begrijpen.
7.Bied hoogwaardige, originele inhoud: Bied hoogwaardige, originele inhoud die relevant is voor uw doelgroep en relevante zoekwoorden en zinnen bevat.
8.Gebruik sociale media: Gebruik sociale media om uw website en inhoud te promoten, omdat dit8. de zichtbaarheid kan vergroten en verkeer naar uw site kan genereren.
9.Dien uw sitemap in: Dien uw sitemap in bij Google en andere zoekmachines om hen te helpen de structuur van uw website te begrijpen.
10.Volg uw analyses: Gebruik analyses om het verkeer naar uw website en zoekmachine-rankings bij te houden, en pas uw strategie aan indien nodig om uw prestaties te verbeteren.
Hoe kies ik de juiste webhostingprovider voor mijn website?
Het kiezen van de juiste webhostingprovider is een belangrijke beslissing, aangezien dit van invloed kan zijn op de prestaties en beschikbaarheid van uw website. Hier zijn enkele factoren om te overwegen bij het kiezen van een webhostingprovider:
1.Betrouwbaarheid: Zoek naar een provider met een sterke reputatie voor uptime en betrouwbaarheid, omdat dit ervoor zal zorgen dat uw website beschikbaar is voor gebruikers wanneer ze die nodig hebben.
2.Snelheid en prestaties: Kies een provider die snelle laadtijden en hoge prestaties biedt, omdat dit een aanzienlijke invloed kan hebben op de gebruikerservaring en zoekmachine-rankings.
3.Schaalbaarheid: Overweeg of de provider de mogelijkheid biedt om eenvoudig uw hostingresources uit te breiden naarmate uw website groeit en uw verkeer toeneemt.
4.Beveiliging: Zoek naar een provider die sterke beveiligingsfuncties biedt, zoals SSL-certificaten, firewalls en malware-scans, om uw website en gebruikersgegevens te beschermen.
5,Ondersteuning: Kies een provider die responsieve en behulpzame ondersteuning biedt, omdat dit cruciaal kan zijn als u technische problemen ervaart of hulp nodig heeft bij uw hosting.
6.Prijs: Overweeg de kosten van hosting en of deze binnen uw budget passen, maar wees voorzichtig dat u niet de kwaliteit of betrouwbaarheid opoffert voor een lagere prijs.
7.Functies: Zoek naar een provider die de functies biedt die u nodig heeft, zoals e-mailhosting, FTP-toegang en databaseondersteuning, evenals eventuele specifieke tools of technologieën die uw website vereist.
Door deze factoren te overwegen en uw onderzoek te doen, kunt u een webhostingprovider kiezen die aan uw behoeften voldoet en een betrouwbaar en goed presterend platform biedt voor uw website.
Hoe kan ik de prestaties en betrokkenheid van mijn website bijhouden en analyseren?
Het bijhouden en analyseren van de prestaties en betrokkenheid van uw website is belangrijk om te begrijpen hoe uw website presteert en hoe u deze kunt verbeteren. Hier zijn enkele manieren om de prestaties en betrokkenheid van uw website bij te houden en te analyseren:
1.Google Analytics: Google Analytics is een gratis webanalysetool waarmee u verschillende aspecten van de prestaties van uw website kunt bijhouden en analyseren, waaronder verkeer, gebruikersgedrag en conversies.
2.Heatmaps: Heatmaps bieden een visuele weergave van hoe gebruikers met uw website omgaan, waar ze klikken, scrollen en de meeste tijd doorbrengen. Tools zoals Hotjar en Crazy Egg bieden heatmap-tracking.
3.A/B-testen: A/B-testen stellen u in staat om twee versies van een webpagina te vergelijken om te zien welke beter presteert op het gebied van betrokkenheid of conversie. Tools zoals Google Optimize en Optimizely kunnen u helpen A/B-tests op te zetten en te analyseren.
4.Enquêtes en gebruikersfeedback: Enquêtes en gebruikersfeedback kunnen waardevolle inzichten opleveren in hoe gebruikers met uw website omgaan, wat ze leuk vinden en niet leuk vinden, en waar verbeteringen kunnen worden aangebracht. Tools zoals SurveyMonkey en Qualaroo kunnen u helpen enquêtes op te zetten en feedback van gebruikers te verzamelen.
5.Monitoring van sociale media: Het monitoren van sociale media kan u inzicht geven in hoe gebruikers praten en omgaan met uw website of merk. Tools zoals Hootsuite en Sprout Social kunnen u helpen sociale media-activiteit met betrekking tot uw website bij te houden en te analyseren.
Door deze tools en methoden te gebruiken, kunt u de prestaties en betrokkenheid van uw website bijhouden en analyseren, en deze informatie gebruiken om op data gebaseerde beslissingen te nemen om de prestaties en gebruikerservaring van uw website te verbeteren.
 "
"
 "
"
 "
"