Wat We Doen
UI/UX Ontwerp
Het heden draait om op de gebruiker gericht ontwerp en oplossingen. Naast onze vaardigheden vertrouwen we ook op de nieuwste technologieën. Onze aanpak omvat een diepgaand begrip van de gebruikers en hun behoeften. Het proces bestaat uit grondig onderzoek, het organiseren van gegevens, het bestuderen van gebruikersgedrag en gewoonten, ontwerp en testen. Alle bevindingen worden gepresenteerd in visuele vorm, met als belangrijkste doel unieke digitale producten op een geavanceerde manier te creëren.

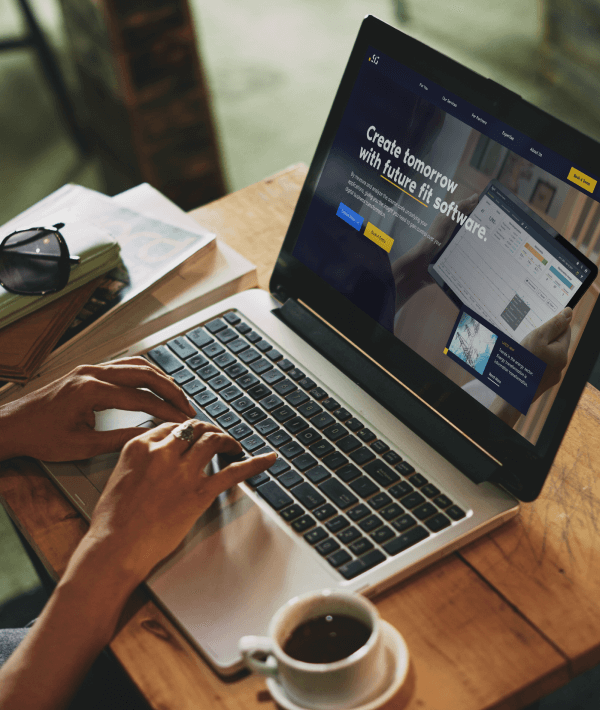
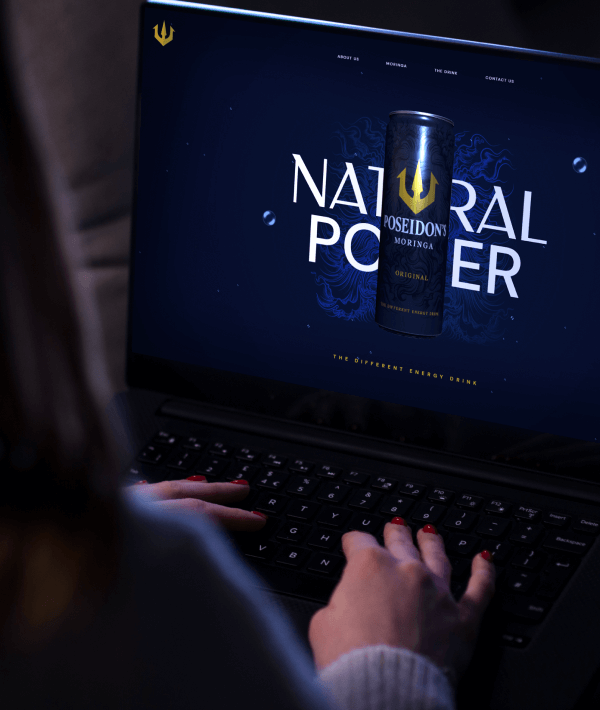
Webdesign
De bedrijfswebsite is het nieuwe visitekaartje. Wanneer iemand online op jouw bedrijf stuit, is jouw website het eerste wat ze zien. Er online scherp en up-to-date uitzien is nog nooit zo essentieel geweest. Een goed gepresenteerd bedrijf betekent het omzetten van bezoekers in klanten, en ons designteam kan alles ontwerpen, van overtuigende landingspagina's tot complexe webplatforms. We creëren functionele, professionele en boeiende ontwerpen. We zorgen ervoor dat jouw klanten jouw boodschap begrijpen!
Gebruikersinterface-ontwerp
Je website kan er goed uitzien, maar als het geen indruk maakt en je gebruikers enthousiast maakt, is het gewoon weer een gewone website. Een goed, intuïtief en modern UI-ontwerp
Gebruikerservaring-ontwerp
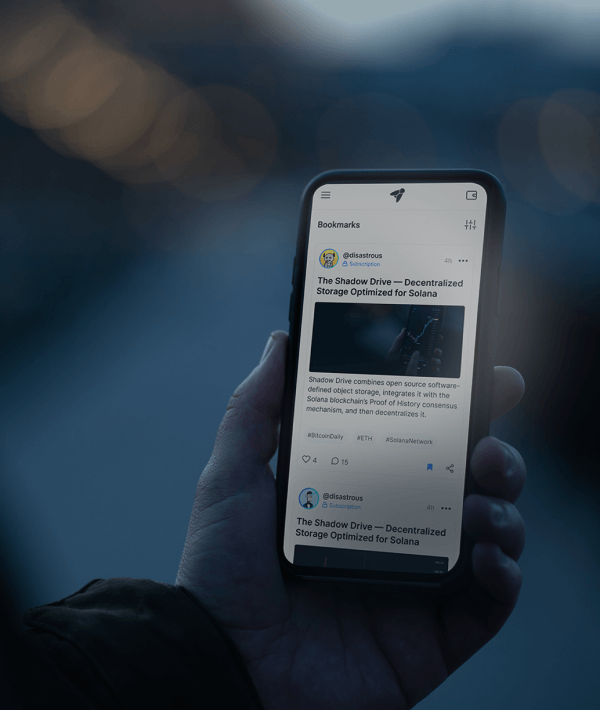
Ontwerp van mobiele apps
We ontwerpen ook mobiele apps! Ons team
Bewegingsontwerp en 3D
De opkomst van nieuwe technologieën heeft nieuwe visuele concepten met zich meegebracht. En omdat we trends volgen, heeft
Ontwerptools

Adobe Illustrator

Figma

Photoshop

Blender

After effects
Onze Aanpak
We hebben een unieke en grondige aanpak voor het creëren van digitale ontwerpen en ervaringen.
Onderzoek
De eerste fase omvat het verzamelen van klantbriefings en input voor het project. Op basis van die informatie voeren we onderzoek uit naar het doelpubliek, de concurrentie en markttrends om inzicht te krijgen in de behoeften en voorkeuren van de klant.
Planning
Fase twee: analyse en planning. De verzamelde onderzoeksgegevens worden geanalyseerd om de ontwerpvereisten en -kansen te identificeren. Als gevolg daarvan wordt een plan opgesteld waarin de ontwerpdoelen, strategieën en vereisten worden beschreven. Op deze manier krijgen we een duidelijker beeld van wat er moet gebeuren.
Ontwerp
Dit is waar de magie gebeurt, dit is waar we laten zien waarom we anders zijn. In deze fase worden de ontwerpconcepten, wireframes en prototypes gemaakt op basis van de planningsfase. Zodra ze klaar zijn, delen we ontwerpvoorstellen met de klant en starten we een iteratieproces waarbij we feedback krijgen over kleine details totdat het definitieve ontwerp is bereikt.
Monitoring
Bij Digital Present geven we om onze klanten. Daarom is nazorg voor ons van groot belang. We bewaken onze producten zorgvuldig na implementatie. We volgen het gedrag van gebruikers, de bruikbaarheid van het product en de responsiviteit. Ons team zal dan bepalen of verdere aanpassingen nodig zijn. Dit alles met één doel: u, onze klant, verbazen.
FAQ
Wat is het verschil tussen UI- en UX-ontwerp?
UI (User Interface) en UX (User Experience) ontwerp zijn gerelateerde maar verschillende vakgebieden in het ontwerpproces van een product of dienst.
UI-ontwerp richt zich op de visuele en interactieve aspecten van een product, zoals de lay-out, kleurenschema, typografie en pictogrammen. Het primaire doel is om het product er goed uit te laten zien en gemakkelijk te gebruiken.
Aan de andere kant houdt UX-ontwerp zich bezig met de algehele ervaring van de gebruiker, inclusief hoe de gebruiker met het product interageert, de functionaliteit ervan, bruikbaarheid en toegankelijkheid. Het doel van UX-ontwerp is om het product zo gebruiksvriendelijk mogelijk te maken en ervoor te zorgen dat het aan de behoeften en verwachtingen van de gebruiker voldoet.
In essentie gaat UI-ontwerp over het uiterlijk en de uitstraling van het product, terwijl UX-ontwerp gaat over de functionaliteit en bruikbaarheid van het product. Beide zijn belangrijk bij het creëren van een succesvol product of dienst die voldoet aan de behoeften van de gebruikers.
Wat is het belang van een goed UI- en UX-ontwerp voor een product of website?
Een goed UI (User Interface) en UX (User Experience) ontwerp zijn cruciaal voor het succes van een product of website om de volgende redenen:
Gebruikerstevredenheid: Een goed ontworpen UI en UX maken een product of website gemakkelijk te gebruiken en te navigeren, wat leidt tot een positieve gebruikerservaring en verhoogde tevredenheid.
Merkbeeld: Een goed ontworpen UI en UX dragen bij aan een positief merkimago, waardoor een product of website er professioneel en betrouwbaar uitziet.
Gebruikersbehoud: Een goed UI- en UX-ontwerp kan de gebruikersbehoudtarieven verhogen, aangezien gebruikers eerder geneigd zijn om een product of website te blijven gebruiken die gemakkelijk te gebruiken is en plezierig is.
Verhoogde conversieratio's: Een goed UI- en UX-ontwerp kan de conversieratio's verhogen, omdat gebruikers eerder geneigd zijn een aankoop te doen of de gewenste actie te ondernemen op een website die gebruiksvriendelijk is en visueel aantrekkelijk.
Concurrentievoordeel: Een goed ontworpen UI- en UX-ontwerp kan een product of website een concurrentievoordeel geven ten opzichte van andere in de markt, waardoor het opvalt en aantrekkelijker is voor potentiële klanten.
Samengevat zijn een goed UI- en UX-ontwerp cruciaal voor het succes van een product of website, omdat ze bijdragen aan gebruikerstevredenheid, merkimago, gebruikersbehoud, verhoogde conversieratio's en een concurrentievoordeel.
Wat zijn draadmodellen, mock-ups en prototypes, en hoe passen ze in het ontwerpproces?
Draadmodellen, mock-ups en prototypes zijn allemaal belangrijke hulpmiddelen in het ontwerpproces voor het creëren van digitale producten, zoals websites, mobiele apps en software.
Draadmodellen zijn eenvoudige, low-fidelity representaties van een ontwerp, meestal gemaakt met eenvoudige vormen, lijnen en tekst. Ze worden gebruikt om snel de lay-out en structuur van een ontwerp te verkennen en te verfijnen voordat er meer details worden toegevoegd.
Mock-ups zijn gedetailleerdere visuele representaties van een ontwerp, vaak met high-fidelity afbeeldingen, afbeeldingen en typografie. Ze bieden een realistischere weergave van het ontwerp en helpen bij het communiceren van de algehele uitstraling van het product of de website.
Prototypes zijn interactieve versies van een ontwerp, waarmee gebruikers kunnen interageren met het product of de website in een gesimuleerde omgeving. Ze worden vaak gebruikt om de functionaliteit en bruikbaarheid van het ontwerp te testen en te verfijnen, en om feedback van gebruikers te verzamelen.
Alle drie de hulpmiddelen passen op verschillende manieren in het ontwerpproces. Draadmodellen worden meestal vroeg in het ontwerpproces gemaakt, omdat ze helpen om snel de lay-out en structuur van een ontwerp te verkennen en te verfijnen voordat er meer details worden toegevoegd. Mock-ups worden later in het proces gemaakt, nadat de lay-out en structuur van het ontwerp zijn afgerond. Ze bieden een gedetailleerdere weergave van het ontwerp en helpen bij het communiceren van de algehele uitstraling van het product of de website. Prototypes worden meestal gemaakt na de mock-upfase, omdat ze de mogelijkheid bieden om de functionaliteit en bruikbaarheid van het ontwerp te testen en te verfijnen. Ze bieden een realistische simulatie van het product of de website en helpen eventuele problemen of verbeterpunten te identificeren voordat het product wordt gelanceerd. Over het algemeen zijn draadmodellen, mock-ups en prototypes allemaal belangrijke hulpmiddelen in het ontwerpproces, die ervoor zorgen dat het uiteindelijke product of de website voldoet aan de behoeften en doelen van de doelgroep.
Wat is het proces van het creëren van gebruikerspersona's en waarom zijn ze belangrijk?
Het creëren van gebruikerspersona's is een belangrijk onderdeel van het UX (User Experience) ontwerpproces. Het proces van het creëren van gebruikerspersona's omvat doorgaans de volgende stappen:
Onderzoek: Voer onderzoek uit om gegevens te verzamelen over de gebruikers van het product of de website. Dit kan onder meer enquêtes, interviews en gebruikerstests omvatten.
Identificeer patronen: Analyseer de gegevens om patronen en gemeenschappelijke kenmerken te identificeren bij de gebruikers, zoals demografie, gedrag, behoeften en doelen.
Maak persona's: Maak fictieve personages die de gebruikers en hun kenmerken vertegenwoordigen. Deze persona's moeten een naam, foto en gedetailleerde informatie bevatten over hun achtergrond, gedrag, behoeften en doelen.
Gebruik persona's: Gebruik de persona's gedurende het hele ontwerpproces om ervoor te zorgen dat het product of de website voldoet aan de behoeften en doelen van de doelgebruikers.
Gebruikerspersona's zijn belangrijk omdat ze een duidelijk begrip geven van de doelgebruikers en hun behoeften, wat helpt om het ontwerpproces te sturen. Ze helpen om empathie en begrip te creëren bij het ontwerpteam en zorgen ervoor dat ontwerpbeslissingen zijn gebaseerd op gebruikersbehoeften en -gedrag in plaats van aannames of persoonlijke voorkeuren. Persona's helpen ook om het perspectief van de gebruiker aan belanghebbenden over te brengen en kunnen worden gebruikt om het product of de website gedurende het ontwerpproces te evalueren en te testen. Over het algemeen zijn gebruikerspersona's een krachtig hulpmiddel voor het creëren van gebruikersgericht ontwerp dat voldoet aan de behoeften en doelen van de doelgroep.
Wat is de rol van ontwerpsystemen en patroonbibliotheken in UI- en UX-ontwerp?
Ontwerpsystemen en patroonbibliotheken spelen een belangrijke rol in UI (User Interface) en UX (User Experience) ontwerp door een consistente en efficiënte manier te bieden om producten en interfaces te ontwerpen en te ontwikkelen.
Een ontwerpsysteem is een verzameling herbruikbare componenten, richtlijnen en assets die de visuele stijl, gebruikersinterfacepatronen en gebruikerservaringsstandaarden voor een product of merk definiëren. Het helpt om consistentie te waarborgen op alle aspecten van het ontwerp, van visueel ontwerp tot gebruikersinteractiepatronen.
Een patroonbibliotheek is een verzameling voorgeconfigureerde UI-elementen en gebruikersinteractiepatronen die opnieuw kunnen worden gebruikt in verschillende projecten of interfaces. Het kan zaken bevatten zoals knoppen, formulieren, navigatiemenu's en andere veelgebruikte ontwerppatronen. Door deze patronen opnieuw te gebruiken, kunnen ontwerpers en ontwikkelaars tijd en moeite besparen, terwijl ze ook consistentie en bruikbaarheid kunnen waarborgen in verschillende delen van het product of de interface.
De rol van ontwerpsystemen en patroonbibliotheken in UI- en UX-ontwerp omvat:
1.Consistentie: Een ontwerpsysteem helpt ervoor te zorgen dat alle elementen van het ontwerp consistent zijn in het hele product of merk, wat zorgt voor een samenhangende en herkenbare ervaring voor gebruikers.
2.Efficiëntie: Door herbruikbare elementen en patronen te gebruiken, kunnen ontwerpers en ontwikkelaars tijd en moeite besparen in het ontwerp- en ontwikkelingsproces.
3.Bruikbaarheid: Een patroonbibliotheek biedt gemakkelijke toegang tot veelgebruikte UI-elementen en interactiepatronen, waardoor het voor ontwerpers en ontwikkelaars gemakkelijker wordt om intuïtieve en gebruiksvriendelijke interfaces te creëren.
4,Schaalbaarheid: Een ontwerpsysteem en patroonbibliotheek kunnen worden opgeschaald om nieuwe functies, producten of interfaces te accommoderen, waardoor het gemakkelijker wordt om consistentie en efficiëntie te behouden in verschillende projecten.
Over het algemeen helpen ontwerpsystemen en patroonbibliotheken om het UI- en UX-ontwerpproces te stroomlijnen, wat zorgt voor consistentie en efficiëntie, terwijl ze ook bruikbaarheid en schaalbaarheid verbeteren.
Hoe prioriteer je functies en functionaliteit in een ontwerpproject?
Het prioriteren van functies en functionaliteit in een ontwerpproject houdt in dat je begrijpt wat de doelen van het project zijn, wat de behoeften en verwachtingen van de gebruikers zijn en welke middelen beschikbaar zijn voor de ontwikkeling. Hier zijn enkele stappen die je kunt nemen om functies en functionaliteit te prioriteren in een ontwerpproject:
1.Identificeer de doelen van het project: Bepaal wat het project probeert te bereiken en hoe het ontwerp die doelen kan ondersteunen. Bijvoorbeeld, als het doel is om conversies te verhogen, kun je functies prioriteren die het voor gebruikers gemakkelijker maken om een aankoop te doen.
2.Analyseer gebruikersbehoeften: Verzamel gebruikersfeedback en gegevens om de behoeften en verwachtingen van de doelgroep te begrijpen. Dit kan je helpen om te identificeren welke functies en functionaliteit het belangrijkst zijn voor gebruikers.
3.Evalueer de technische haalbaarheid: Overweeg de middelen en technische beperkingen van het project, zoals ontwikkeltijd, budget en beschikbare technologie. Dit kan je helpen om te identificeren welke functies en functionaliteit haalbaar zijn binnen de gegeven beperkingen.
4,Prioriteer functies: Gebruik de informatie die is verzameld in de stappen 1-3 om functies en functionaliteit te prioriteren op basis van hun belangrijkheid en impact op de projectdoelen. Je kunt technieken zoals MoSCoW-prioritisatie of een eenvoudig scoresysteem gebruiken om functies te rangschikken en te bepalen welke in het ontwerp moeten worden opgenomen.
5.Blijf continu beoordelen en aanpassen: Prioriteiten kunnen in de loop van de tijd veranderen naarmate het project vordert of naarmate er nieuwe informatie beschikbaar komt. Blijf de prioriteiten continu beoordelen en aanpassen indien nodig, om ervoor te zorgen dat het ontwerp voldoet aan de doelen van het project en de behoeften van de gebruikers.
Door functies en functionaliteit te prioriteren in een ontwerpproject, kun je ervoor zorgen dat de belangrijkste en meest impactvolle functies worden opgenomen in het ontwerp, terwijl je ook rekening houdt met technische haalbaarheid en beschikbare middelen.
Hoe meet je het succes van een UI- en UX-ontwerpproject?
Het meten van het succes van een UI (User Interface) en UX (User Experience) ontwerpproject houdt in dat wordt geëvalueerd hoe goed het ontwerp voldoet aan de doelen en doelstellingen die zijn vastgesteld voor het project. Hier zijn enkele veelvoorkomende metrieken die kunnen worden gebruikt om het succes van een UI- en UX-ontwerpproject te meten:
1.Gebruikerstevredenheid: Dit kan worden gemeten via enquêtes, interviews en gebruikersfeedback. Hoge niveaus van gebruikerstevredenheid geven aan dat het ontwerp voldoet aan de behoeften en verwachtingen van de gebruikers.
2.Taakvoltooiingspercentages: Hiermee meet je het percentage gebruikers dat een specifieke taak, zoals een aankoop doen of een formulier invullen, kan voltooien. Hoge voltooiingspercentages geven aan dat het ontwerp gemakkelijk te gebruiken en te navigeren is.
3.Conversiepercentages: Hiermee meet je het percentage gebruikers dat een specifieke actie onderneemt, zoals een aankoop doen of zich aanmelden voor een service. Hoge conversiepercentages geven aan dat het ontwerp effectief is in het stimuleren van gebruikersgedrag.
4.Betrokkenheidsmetrieken: Hiermee meet je hoe vaak gebruikers interageren met het product of de website, zoals de tijd die op de site wordt doorgebracht, het aantal bezoeken en het aantal bekeken pagina's. Een hoge betrokkenheid geeft aan dat het ontwerp boeiend en aantrekkelijk is voor gebruikers.
5.Foutenpercentages: Hiermee meet je de frequentie en ernst van fouten die optreden tijdens gebruikerstests. Lage foutenpercentages geven aan dat het ontwerp gemakkelijk te gebruiken en te navigeren is, met minimale verwarring of frustratie.
Over het algemeen kan het succes van een UI- en UX-ontwerpproject worden geëvalueerd door te beoordelen hoe goed het ontwerp voldoet aan de behoeften en doelen van de doelgroep, en door de impact van het ontwerp op het gebruikersgedrag en de betrokkenheid te meten.
 "
"
 "
"
 "
"